HTTP-Header中的Cache-Control使用
Cache-Control是HTTP协议中响应头的一个值,用来告知客户端本次一个响应资源应该何时、如何被缓存以及缓存多长时间,可以减少客户端对服务端请求次数,减轻服务端压力。
如果响应头中没有声明Cache-Control,那么客户端就不会对相应资源进行缓存。
Cache-Control可以设置哪些值,对应有什么作用,本文就不一一列举了,很容易可以查到。本文对Cache-Control的使用进行一次实践,来说明Cache-Control的基本使用。
在继续向下阅读之前,建议先查询阅读Cache-Control的理论知识。
Cache-Control的能力实践
声明一个带有Cache-Control响应的接口
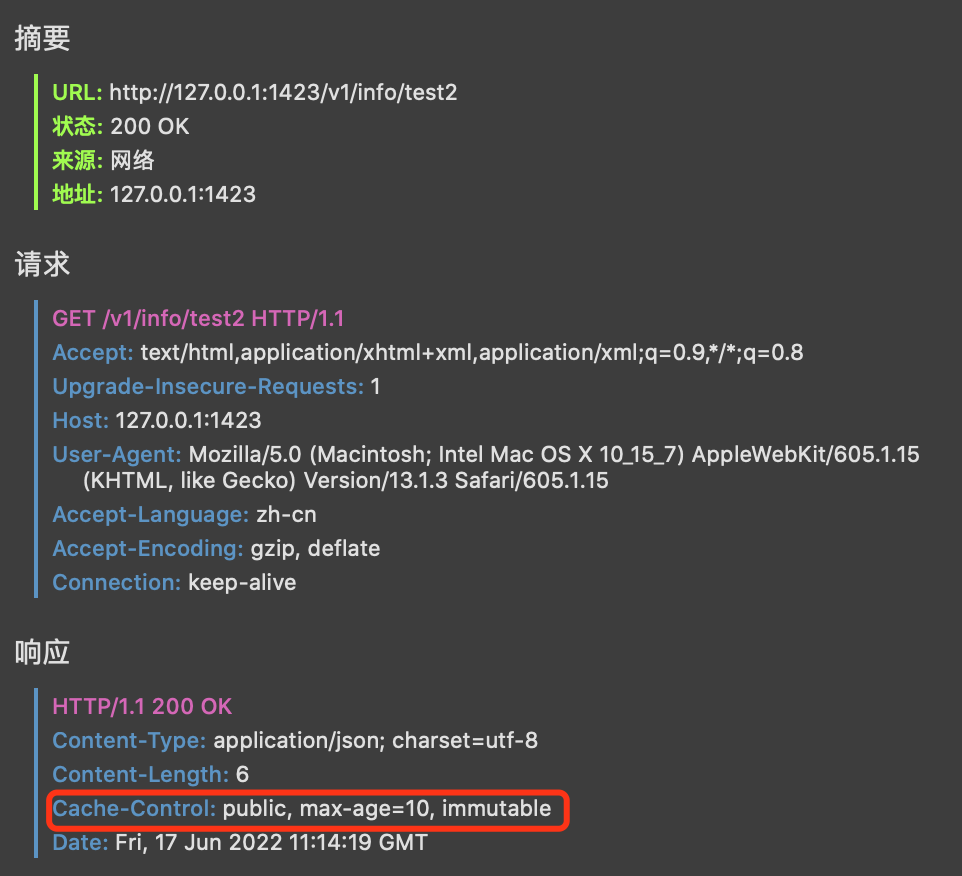
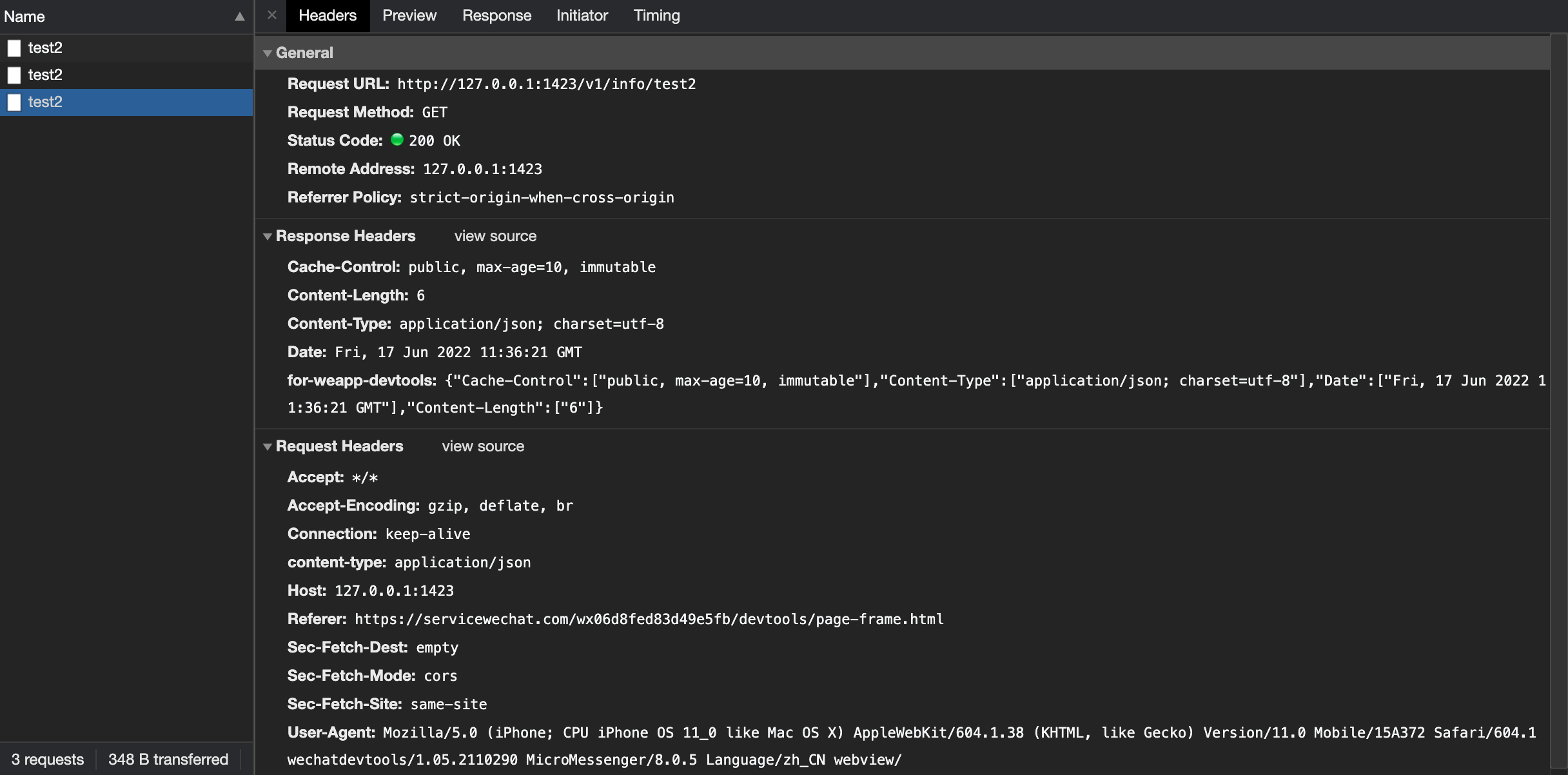
接口编写不再赘述,使用浏览器发送Get请求,可以看到响应头已经有Cache-Control字段。

可以看到,响应头的Cache-Control字段声明了max-age=10,意味着本次响应会被缓存10秒。
测试
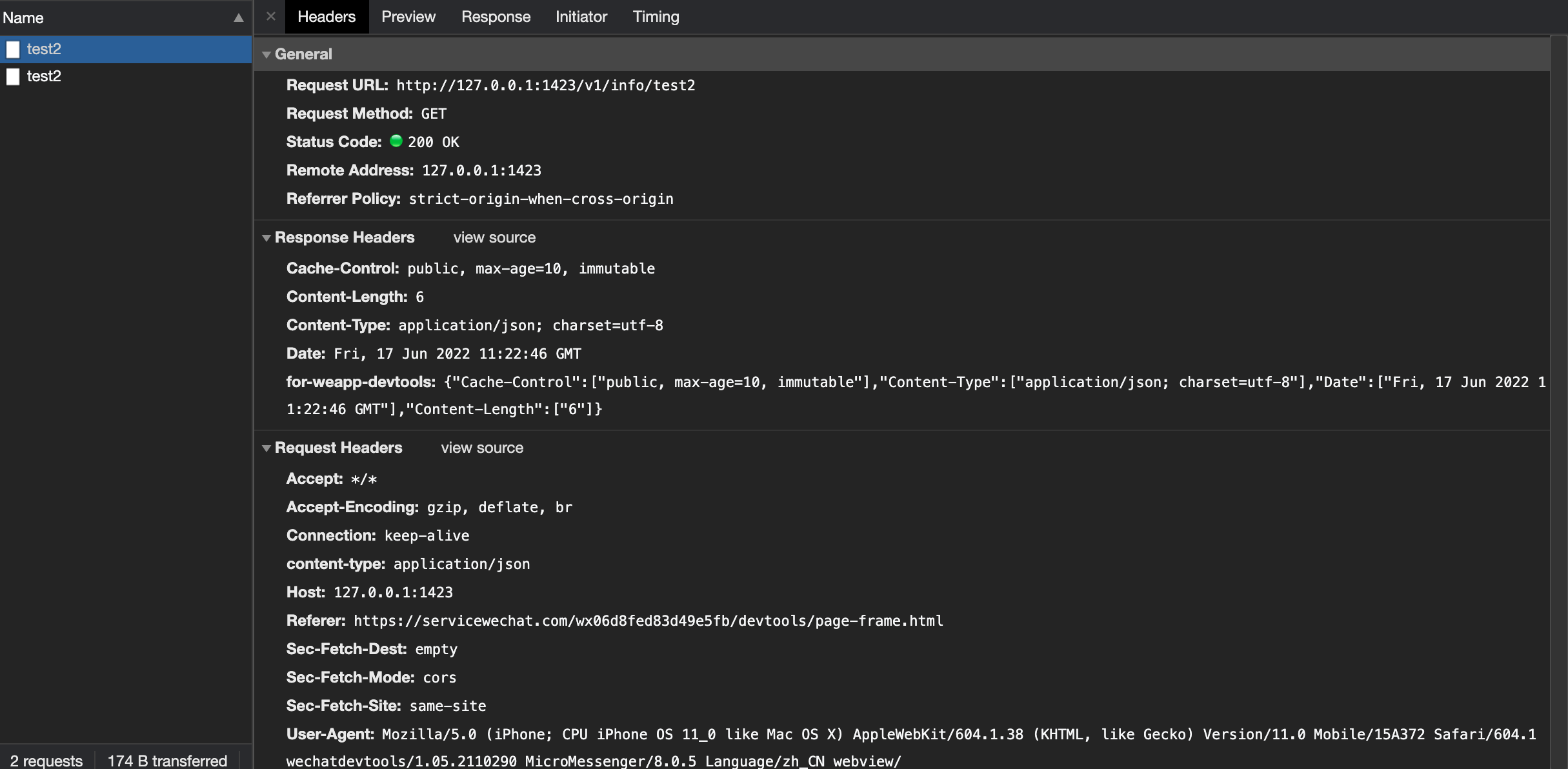
在没有缓存的前提下,10秒内连续发送两次请求,下图为第一次请求:

可以看到,很正常,没什么特殊的。
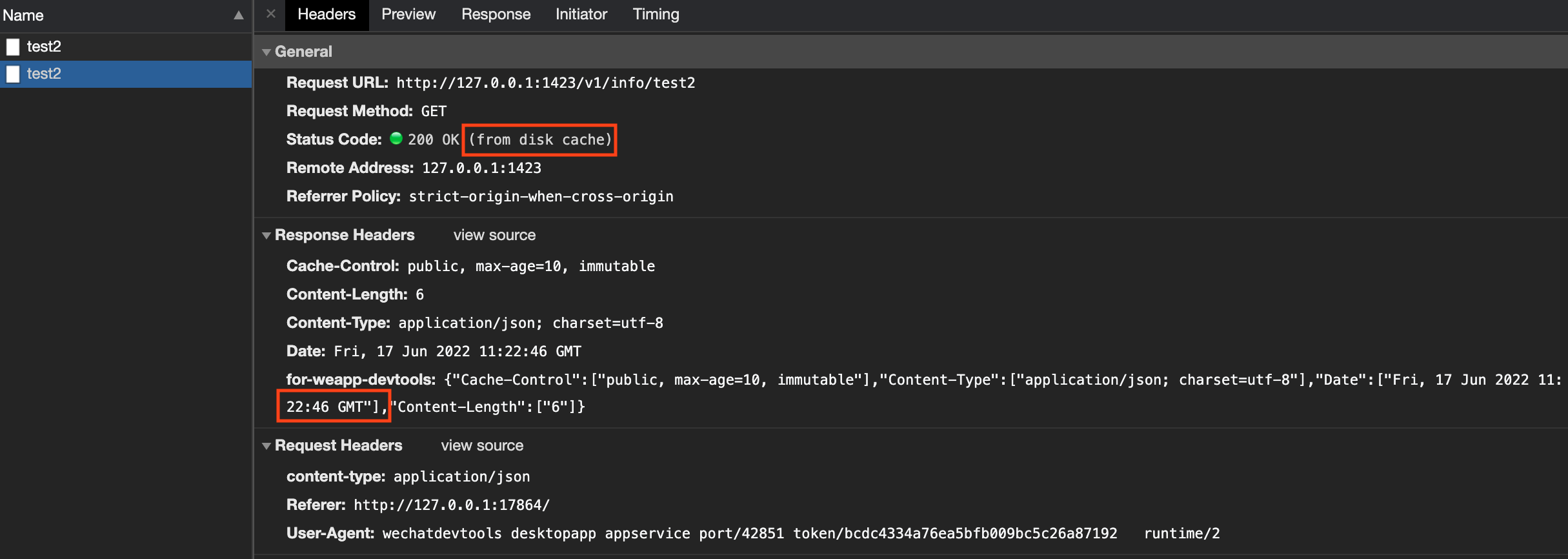
10秒内的第二次请求:

从图上可以看到,第二次响应是从磁盘缓存取的,并且响应结果中的时间与第一次相同。

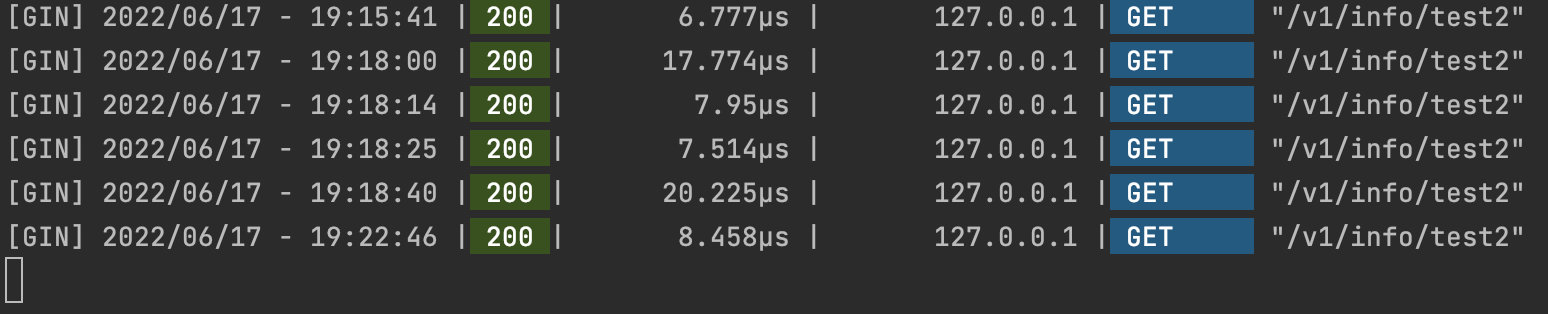
从上图可以看到,客户端只发送了一次网络请求,也就是19:22:46那次,上图最后一个,时间和客户端得到的响应时间相同。
说明,已经有缓存的请求,会直接从缓存中取数据,不会再次发起网络请求。所以,在缓存有效期内,即使服务端挂了,客户端依然可以依靠缓存,并不会发现服务端挂了(已经测试,不再放测试过程)。
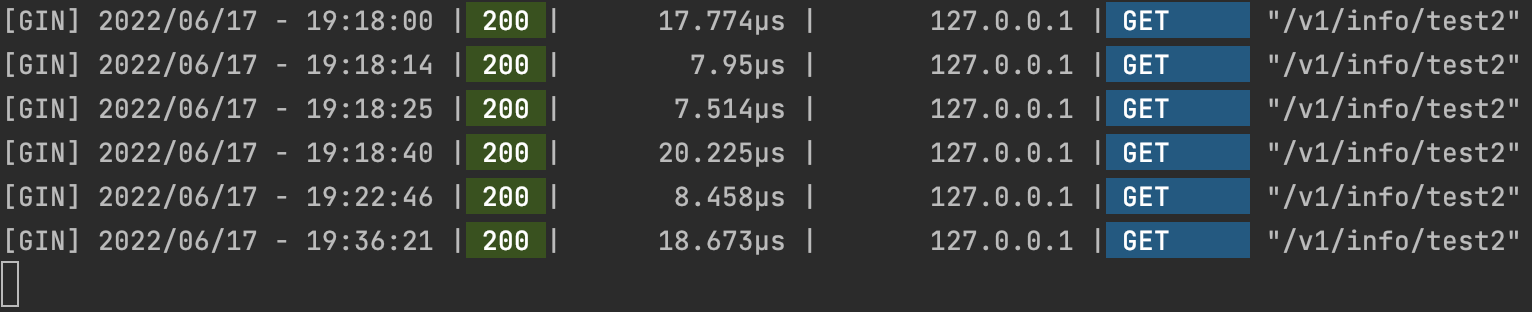
第三次请求,此时距离第二次请求已经过去10s:

可以看到又向服务端发送了请求,并且在服务端日志处也可以看到:

以上是对Cache-Control的基本使用的实践。
Cache-Control还有其他字段有着不同的作用,请自行查阅。
结论
当谈及到使用浏览器缓存和中间者缓存来加速网站访问速度的时候,Cache-Control 显得非常有用。然而,除了加速网站访问速度的能力之外,其也会使隐私数据更不容易被攻击。
是否使用Cache-Control 取决于响应资源的性质和期望的过期时间。
Cache-Control的实践
假如在项目中,有一个接口返回的数据会每10分钟更新一次,如何使用Cache-Control来减少客户端对服务端的访问次数来减少服务器压力?
思路:将Cache-Control设置为距离接口下次更新的秒数。
Cache-Control在客户端中开始计时的时间点为浏览器接收到此响应的那个时间点。
时间一个距离下次更新为D秒的Cache-Control的值C应满足:C=D。这样的话,客户端缓存过期和服务端更新数据发生在同一时刻,在实际流程中,服务端会存储数据上次更新的时间戳,每次通过计算获得D,当服务端计算得出D<=0时,返回的响应体便不再携带Cache-Control,会由下次客户端再请求来返回最新数据。
当服务端首次启动时,会对数据更新一次,之后每10分钟更新一次,将上次更新的时间戳存到内存中即可,不必存入数据库。