在GitHub的README中使图片深浅主题自适应
在GitHub的Markdown文件中,我们可以针对同一图片使用两份深浅主题的链接,以保证适应GitHub页面的主题风格。
方法:在Markdown文件中,图片URL链接的最后加入#gh-dark-mode-only 或 #gh-light-mode-only。
通过此方法,GitHub会自动根据页面的深浅主题来选择展示哪张图片,这对于透明背景的PNG图片特别有用。
示例
编写Markdown文档,内容如下:
markdown

然后我们将其上传到GitHub查看效果。
效果
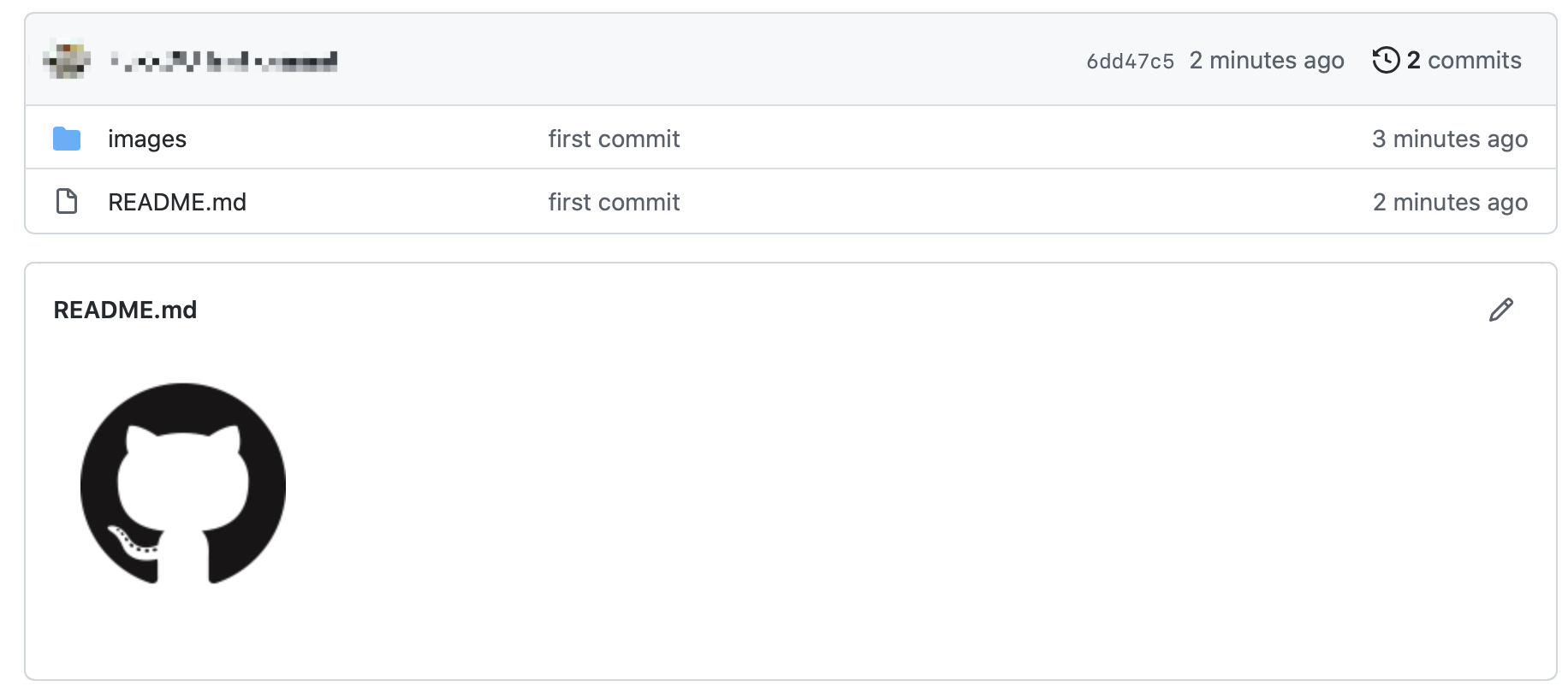
浅色模式下

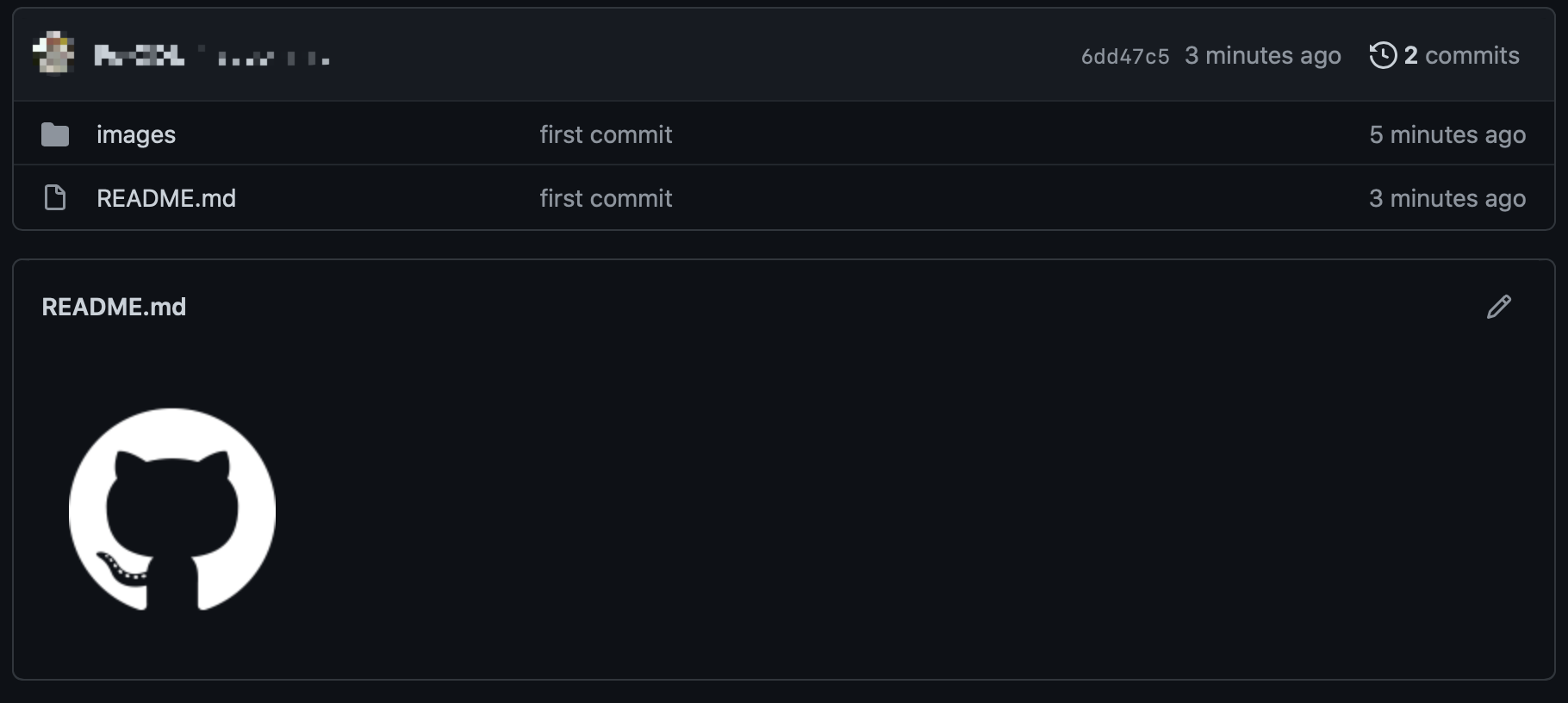
深色模式下

总结
| GitHub外观 | URL |
|---|---|
| 深色模式 |  |
| 浅色模式 |  |